Întrebări frecvente privind e-Factura
Ce este e-Factura e-Factura este un sistem electronic dezvoltat de către Agenția Națională de Administrare Fiscală (A...

A intra în mediul online este simplu. Însă a avea succes online este o altă poveste. Obținerea succesului online este o provocare aparte. Veți avea nevoie de mai mult decât doar un site web frumos pentru a ieși în evidență în această eră digitală Soluțiile de marketing online sunt esențiale. Un design web orientat spre conversii, împreună cu un plan de marketing pentru generarea de lead-uri, vor garanta succesul dvs. online.










Pentru ca fiecare afacere este diferita noi credem ca are nevoie de o prezenta online care sa evolueze in acelasi ritm cu ea. Din acest motiv, noi dezvoltam solutii persona... ... Detalii
Site de prezentare | Catalog de produse | Creare magazin online | Magazin online de piese auto cu licență TecDoc | Aplicatie custom | Generare feeduri produse
Site-ul web este gata dar nu il viziteaza aproape nimeni? Este suficient sa incepi o campanie de promovare? Noi credem ca nu. Ai nevoie de implementarea unu... ... Detalii
Campanii Google Ads | Campanii Facebook si Instagram | SEO - Optimizare pentru motoarele de căutare | Setare campanii promovare
În era digitală în care trăim, informațiile au devenit o monedă valoroasă. Într-o lume tot mai conectată, datele joacă un rol crucial în luarea deciziilor, cercetare, analiz... ... Detalii


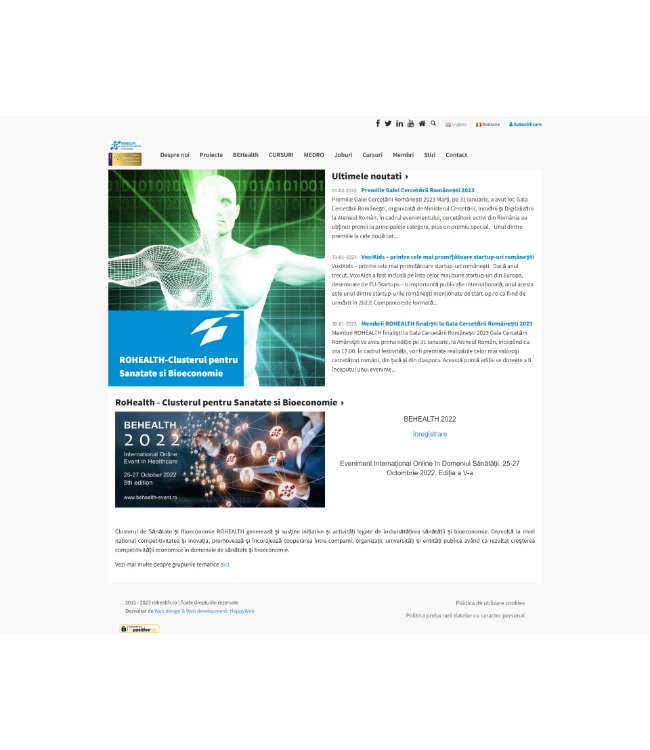
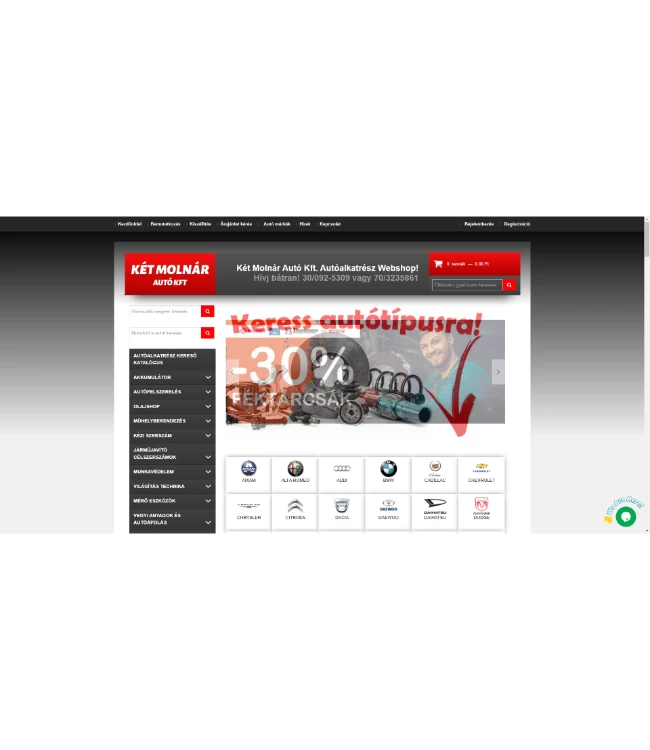
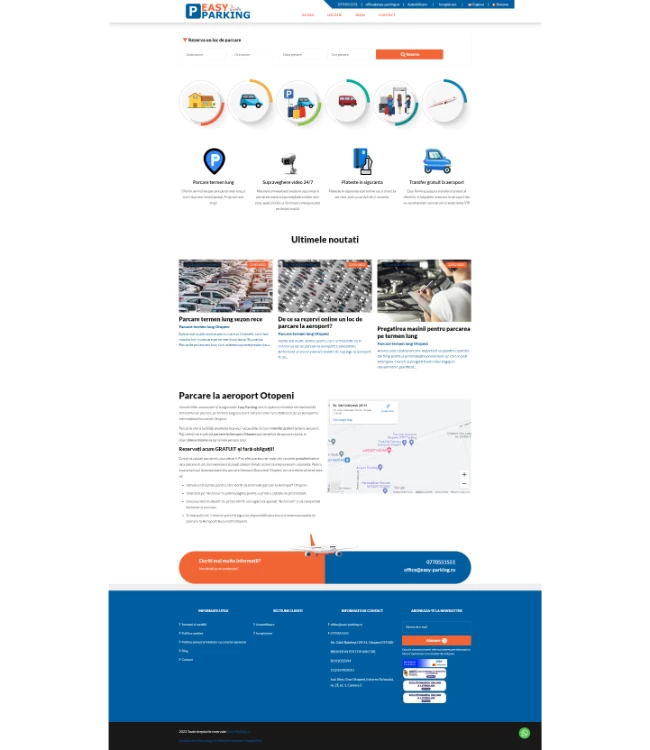
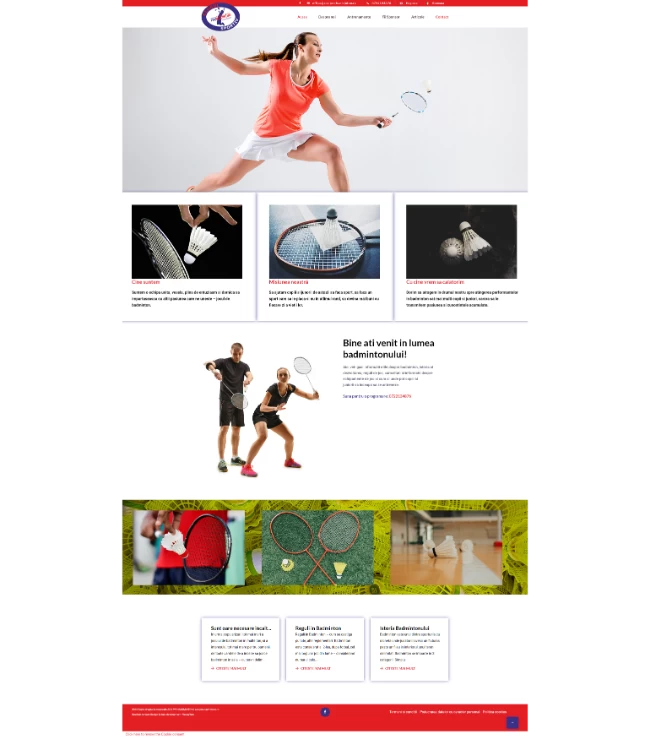
Lucram cu firme din Romania, dar si din strainatate. Puteti vizualiza mai jos o parte din portofoliul nostru....
Incepeti sa imbunatatiti experienta clientilor dvs cu un nou site!









Accesul la toata documentatia este strict pentru clientii nostri si se face pe baza userului si a parolei. Va rugam sa ne contactati pentru a le obtine....

Sortarea se face utilizand cele doua sageti: mutati o pagina mai sus mutati o pagina mai jos
In sectiunea "Comentarii" puteti sa moderati, editati si sterge comentariile aferente stirilor din site-ului dvs.
In sectiunea "Subpagini" puteti sa adaugati, editati si sterge subpaginile aferente site-ului dvs. Principul de adaugare, editare si stergere este acelasi ca la pagini In panoul de con...
Ce este e-Factura e-Factura este un sistem electronic dezvoltat de către Agenția Națională de Administrare Fiscală (A...
Lista completă de unități de măsură se găsește aici: https://docs.peppol.eu/poacc/billing/3.0/codelist/UNECERec20/ Pent...
Eroare la transformare e-factura din XML in PDF Ai emis sau au primit o factură prin sistemul e-Factura / SPV si primeșt...
Spațiul Privat Virtual (SPV) este o platformă online dezvoltată de către Agenția Națională de Administrare Fiscală (ANAF...

Te vom ajuta sa-ti atingi obiectivele si sa-ti dezvolti afacerea ta!


© HappyWeb.ro 2013 - 2024 Toate drepturile rezervate